1. BANNER 16.000/m2
2. BENDERA PARPOL :
UK. 45X60 cm = 3.500,-
UK. 60X90 cm = 5.500,-
UK. 90X120 cm = 7.500,-
UK. 180X250 cm = 75.000,-*
Minim order 2000 lembar,
3. Pembuatan Kalender Cabup-Cawabup (33 X 50)
@ Rp. 1600,- X 1.000 Lembar ……………………...... Rp. 1.600.000,-
@ Rp. 1250,- X 2.000 Lembar ……………………...... Rp. 2.500.000,-
@ Rp. 1100,- X 3.000 Lembar ........................ Rp. 3.300.000,-
4. Pembuatan Kartu Saku/Kartu Nama 1 sisi FULL COLOUR LAPISAN DOFF
@ Rp.30.000,- X 2 box……… Rp. 60.000,- (Min 2 Box, 1 Box =100 lbr)
@ Rp.25.000,- X 5 box……… Rp. 125.000,- (Min 5 Box, 1 Box =100 lbr)
@ Rp.17.500,- X 10 box……… Rp. 175.000,- (Min 10 Box, 1 Box =100 lbr)
5. Id Card/PVC Card
@ Rp.3500,-X20 Pcs...............Rp.70.000,- (Min 20 Pcs)
6. Segel Security
Minimal Pemesanan 5000 Lembar
UK 1cmX1cm @85,-X5000 Lembar..................Rp.425.000,-
UK 1cmX2cm @90,-X5000 Lembar..................Rp.450.000,-
7. Pembuatan Flyer Caleg Uk 20x14 Art paper 2muka
@ Rp.400,- X 5000 Lembar ……… Rp. 2.000.000,-
Human ArT
Production : Name Card Full Colour, Name Card Sablon, Banner, X-Banner, Roll Banner, Fronlite, Backlite, Backdrop, Undangan, Neon Box, Nota, Brosur, Spanduk, Leaflet, De eL eL
Contact Person : +62856 337 5357
E-mail : humanartproduction@gmail.com
Tuesday, January 13, 2009
Harga Untuk Pemesanan
Diposting oleh
HUMAN ART PRODUCTION
di
11:33 AM
0
komentar
![]()
Monday, May 12, 2008
Teknik Gambar Bentuk Bagian 1

Untuk tutorial coreldraw kali ini, penulis mencoba untuk membawakan suatu teknik sederhana dalam menciptakan objek dengan pen tools. Jika dirasa ada tool lain dalam coreldraw yang dirasa lebih efisien anda layak mencobanya. :-), tapi untuk tutorial kali ini penulis hanya membatasi pada pen tools saja.
Pen tools sendiri bertugas untuk membuat curve yang ketika anda tentukan titik koordinatnya disitulah objek/shape terbentuk. Selain penggunaan pen tools, penulis juga akan mengenalkan penggunaan shape tool, dan transformations di coreldraw.
Yup langsung saja kita ke contoh kasusnya.
1. Silahkan pilih pen tools di toolbar coreldraw seperti pada gambar :
2. Kemudian buat shape seperti ini, dengan catatan garis tegak di sebelah kanan harus benar-benar lurus.
3. Dengan shape tools
4. Nah kemudian nanti akan menghasilkan kotak/titik kecil seperti ini, inilah yang dinamakan dengan vertex.
5. Dengan shape tools, klik and drag vertex-vertex tersebut hingga menjadi seperti ini.
6. Masih dengan shape tools, anda dapat kembali melakukan double klik untuk menghasilkan vertex seperti pada langkah 3 dan 4 dan melakukan kembali klik and drag vertex-vertex tersebut. Hingga hasilnya seperti ini.
7. Kemudian dengan shape tools dan dalam keadaan objeknya terpilih, blok semua vertex tersebut ...
Hingga vertex-vertex tersebut terseleksi seperti ini
8. Lalu klik kanan disalah satu vertex tersebut, kemudian pilih to curve.
Hal ini perlu dilakukan untuk membuat lekukan pada si objek, karena secara default si objek memiliki garis tegas ( line ) yang tidak dapat dilekuk-lekukan.
9. Dengan bantuan shape tools
10. Masih dalam keadaan objek terpilih kemudian silahkan anda klik pick tools.
11. Lalu anda pilih Menu Arrange | Transformations | Scale , atau bisa juga menggunakan shortcut alt+F9
12 Kemudian pilih horizontal dengan scale 100% kemudian klik icon ...
dan klik pilih check box kanan.
kemudian klik tombol Apply to Duplicate
Sehingga hasilnya menjadi seperti ini
13. Dengan Interactive Fill Tools ( atau dengan shortcut G ) anda klik garis dari tengah objek tersebut.
14. Kemudian lakukan copy paste untuk objek yang tadi, kemudian beri warna hitam.
Terdapat dua objek, yakni objek dan yang akan dijadikan sebagai bayangan.
Kemudian pilih objek yang baru saja diberi warna hitam tadi, kemudian pilih menu Bitmaps | Convert to Bitmap
15. Masih dalam kondisi pilih objek yang baru diconvert kemudian pilih menu Bitmaps | Blur | Gausian Blur
Naikkan radiusnya hingga menjadi 15 pixels
kemudian pilih Ok
16. Kemudian tempatkan objek yang tadi diberi efek blur tepat di bawah kiri shape yang akan dijadikan objek inti. Hingga seperti ini ...
17. Masih dalam kondisi objek bayangan terpilih, klik Interactive Transparency tools.
Mainkan transparasinya hingga si objek bayangan menjadi seperti ini
18. Kemudian klik rectangle atau dengan menekan tombol F6 di keyboard, buat persegi diatas objek inti menjadi seperti ini.
19. Pilih perseginya, kemudian tekan shift di keyboard dan tahan kemudian pilih objek intinya kemudian klik intersect di toolbar atas.
Sehingga hasilnya menjadi seperti ini .
20. Pilih objek baru tersebut kemudian beri warna putih.
21. Dengan interactive transparency tool, mainkan transparansi objek tadi menjadi seperti ini.
22. Kemudian lekukan bagian bawahnya hingga menjadi seperti ini.
Sehingga hasil akhirnya menjadi seperti ini.
Untuk tutorial coreldraw selanjutnya penulis akan menjelaskan mengenai membuat lipatan kertas dengan permainan warna gelap terang.
Hasil akhirnya seperti ini.

Tunggu kelanjutannya.
Greetz : b_scorpio, abuzahra, phii_, safril, fadli, ivan, dr.emi, minangmedia dan semua member ilmuwebsite.com yang setia menjenguk kami lewat situs ini :D~
Thank's for jojo.
© Copyright ilmuwebsite.com 2008
Jika anda me-link artikel ini kami menghargainya
Diposting oleh
HUMAN ART PRODUCTION
di
12:21 PM
1 komentar
![]()
Cool 3D Logo

bwat bikin 3d di photoshop itu sbnernye gampang banged, hmm... kata tmen2 sih rada susah, tapi ada banyak carana, ke tutorial ini niiii... nyok kita bikin logo bernuansa 3d
siapin canvas 400 x 400 px.
ambil salah satu shape di photoshop. gambar objek na.

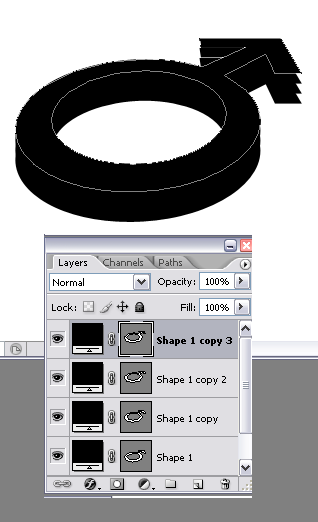
COWO BANGET kan ??? gagagaagagakakkkkk :D
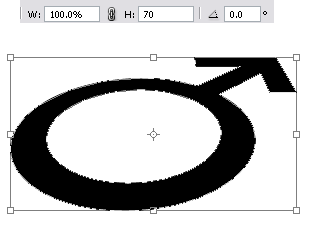
transform pake perspektiv ...

teken enter.
transform lagi, tapi kali ini khusus tinggina sajah, menjadi 70 %

enter juga
duplikat sekali, geser make panah ke atas. ulangi ampe beberapa kali, jadi keliatan tebel 3d na

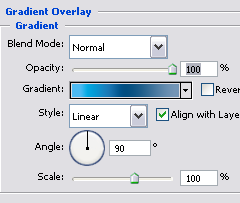
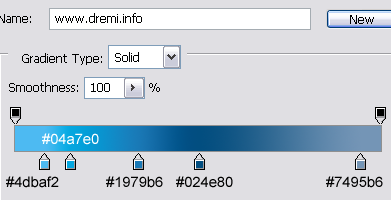
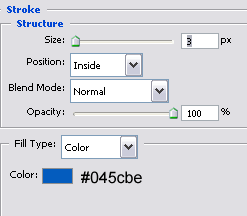
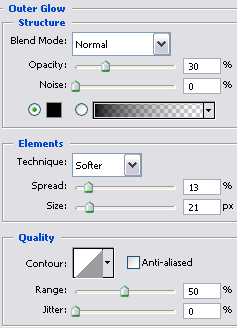
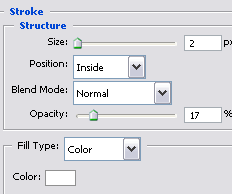
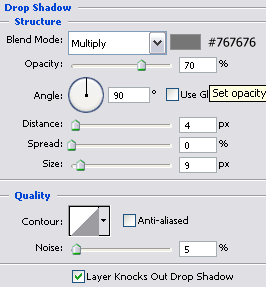
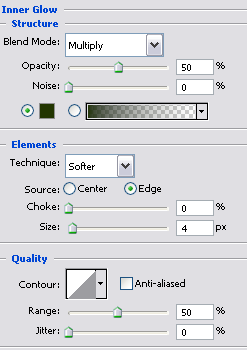
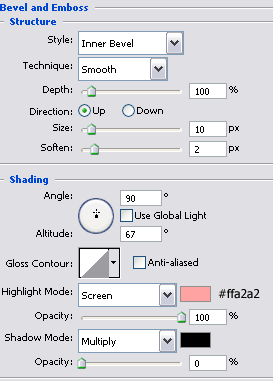
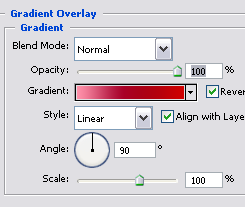
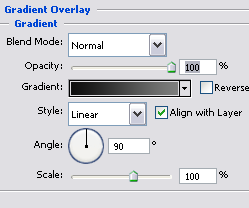
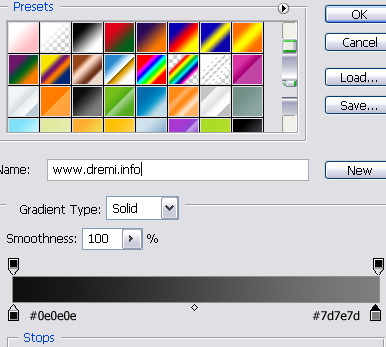
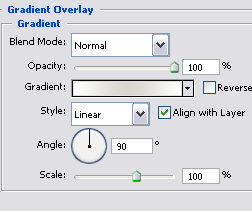
klik pada layer teratas, kasi style ke gini:




woke, beralih ke base shape paling dasar. kasi style juga



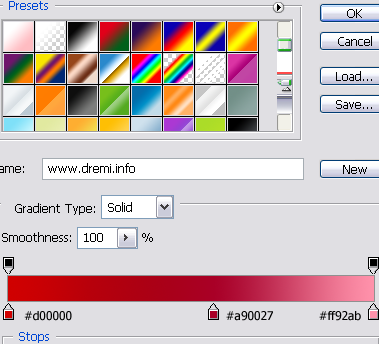
untuk kesan glossy, kasi gradasi transparent. [CTRL+Click] pada layer shape paling atas, pilih menu Select > Modify > Contract ( 2px )


kurangi opacity na....
delete sebagian gradasi make marquee tool....

ubah blending mode layer menjadi overlay

jadi dah... hahahahakkk

Original Post: Cool 3D Logo
About the Author: dr.emi is a free man to distribute anything that he was founded. As a Webmaster He was publishing www.dremi.info to create one community that loves free idealism. Very specialy in Design Category :)
Welcome to love it!
Diposting oleh
HUMAN ART PRODUCTION
di
12:17 PM
0
komentar
![]()
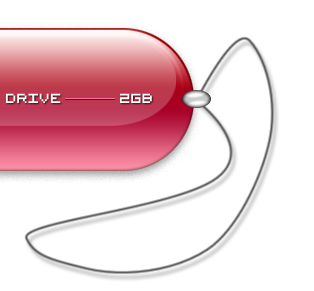
USB Flash Drive Illustration
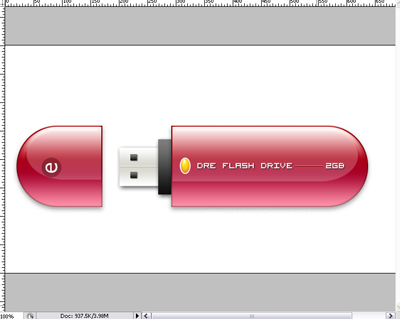
tutorial photoshop kali ini gw mao bikin flash disk, ... kira kira kaya gini sih bentuk na, namana juga ilustrasi.. hhehhek
pada canvas baru berukuran 800 x 400 px, aktifkan dlu grid canvas na untuk membantu membwat objek dengan posisi yang proporsional, via menu View > Show > Grid / pencet [ CTRL + ' ]
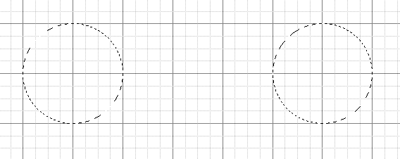
ambil eliptical marquee tool (M), bwat satu lingkaran elipse, trus lanjutin bikin satu elipse lagi, sambil mencet [SHIFT] bwat meng-add seleksi na.
add lagi (masih sambil mencet SHIFT) satu seleksi kotak diantara dua buah elipse di atas.

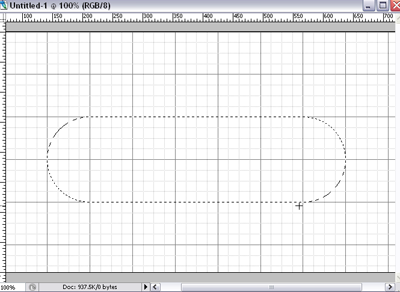
jadi ke gini hasil seleksi marquee na..
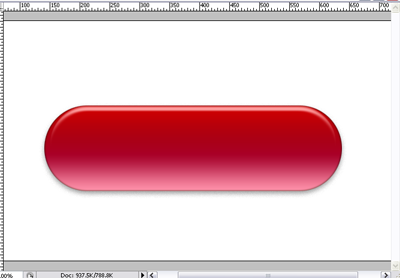
dari sono, bikin layer baru kasi warna bebas, bisa pake paint bucket, atow [ALT + BackSpace].
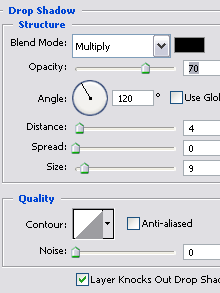
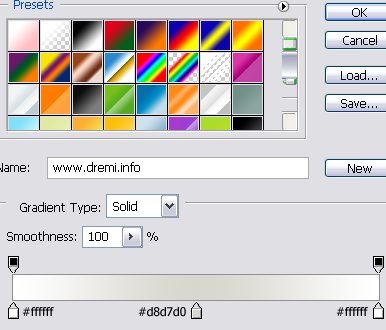
baru dah kasiin style na:




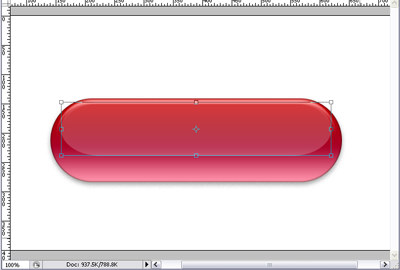
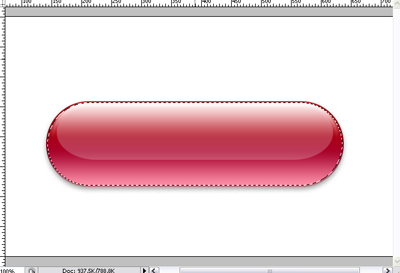
woke, kali ini kita kasi shadow sedikit kabur, pencet [CTRL+Click] pada layer dasar diatas ni bwat bikin seleksi yang sama persis, bwat layer baru, kasi warna putih, turunin opacity na
baru dah di Transform [CTRL+T], perkecil ampe ke gini. saat di transfrom, usahakan sebelumna pencet tombol [SHIFT + ALT] agar pergeseran transform na seimbang, yakni mengecil ke tengah:
diatasna, bikin layer baru lagi, kali ini bikin gradasi transparent putih, dari atas ke bawah.
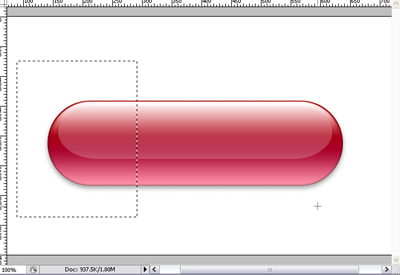
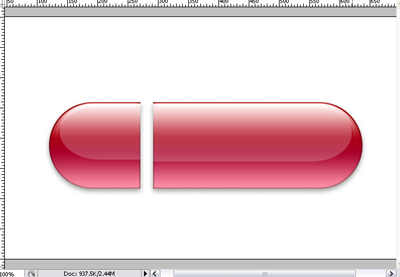
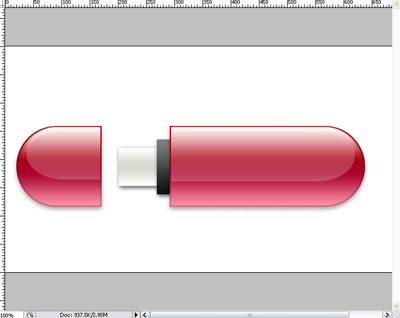
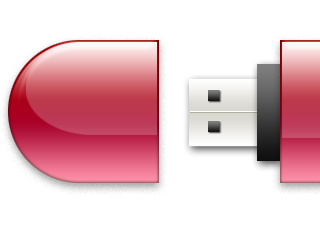
woke, saat na kita pisahin antara body flash drive dengan tutupna, beralih ke layer dasar gradasi merah, ambil seleksi pada bagian sisi kiri ...., pencet keyboard [CTRL+X] dan paste [CTRL+V] , pisahkan sementara ke samping kiri
ulangi untuk memisahkan layer shadow dan layer gradasi transparent.
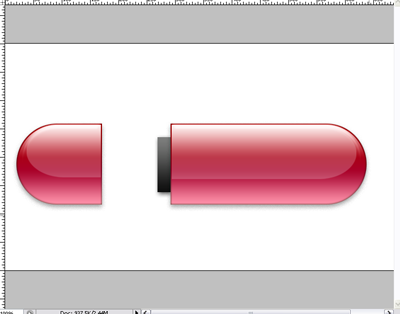
gw pake shaping bwat nambahin bantalan ujung USB, kasi gradasi ke gini :



woke, bikin lagi satu shaping bwat lempengan USB na
gw kasi juga gradasi sedikit metal



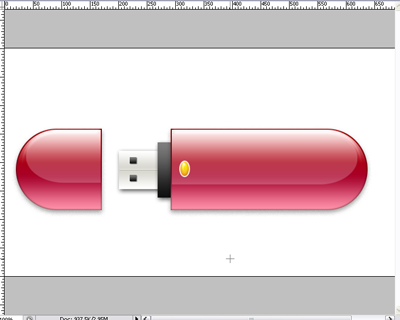
kasi 2 kotak kecil di ujunga, ke yang sering lu liat di flash disk lu..

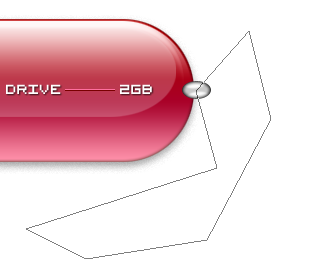
woke, untuk merek na lu bikin aja tulisan na di body flash drive na ...

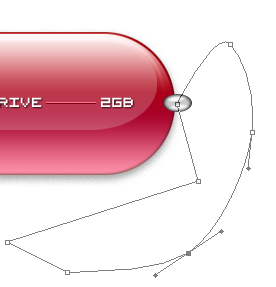
bwat gantungan na gw bikin pake pen tool.... dengan mode path
![]()
bikin titik path dlu

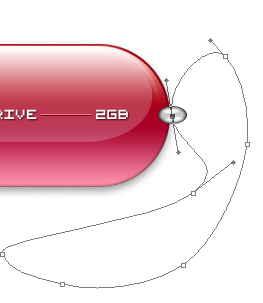
ambil convert point tool ![]() , lengkungin bagian titik2 na
, lengkungin bagian titik2 na


woke, kalo udah lengkung dan ckup menarik, untuk sebuah gantungan flash drive lu... aktifkan tool brush, pilih size 3 px, dan ubah forground color menjadi hitam, kalo udah kembali ke pen tool.
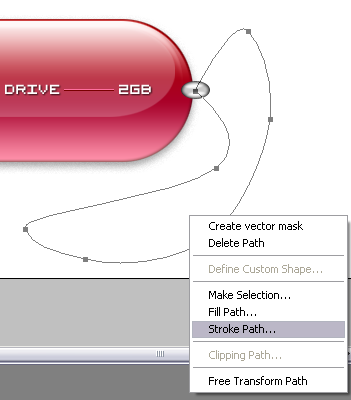
bikin layer baru, baru dah klik kanan di path na, pilih stroke path.
gunakan option brush yang udah lu setting sebelumna

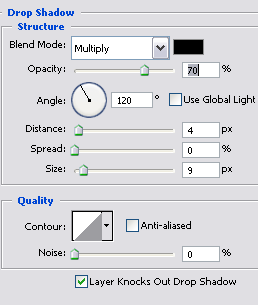
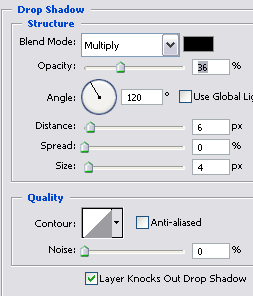
nah kasi dah sdikit drop shadow

jadi dah,...

© Copyright 2008 www.dremi.info
Original Post: USB Flash Drive Illustration
About the Author: dr.emi is a free man to distribute anything that he was founded. As a Webmaster He was publishing www.dremi.info to create one community that loves free idealism. Very specialy in Design Category :)
Welcome to love it!
Diposting oleh
HUMAN ART PRODUCTION
di
12:04 PM
0
komentar
![]()