
wedewww.. balik lagi dah.. hheehek..biar tampilan tombol form di web lu ga default, lu bisa pake CSS
bwat bikin style na. pertama bikin tombol dlu di photoshop, kita perlu
2 tombol, tombol aktif dan overlay (aktif saat mouse disentuh)

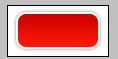
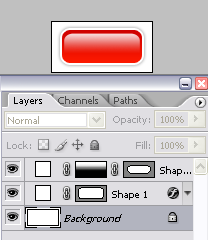
woke, bkin doku baru ukuran sesuaiin ma tombol yang lu pake

gw pake shapping dengan radius 10 px.
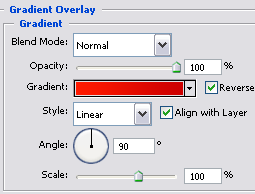
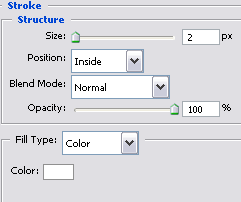
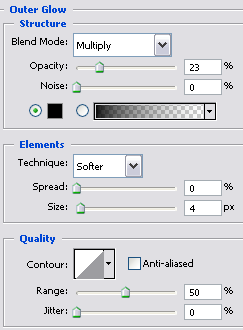
kasi sdkit style gradasi, stroke, ama outer glow.




woke, karena judulna glassy, gw kasiin efek glass di top header button na. salah satu cara na, make layer mask.
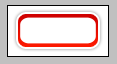
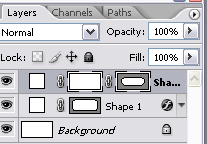
bikin satu shape lagi, tempat kan di atas layer sblumna. kali ini ukurana lebih kecil dari sebelumna

klik pada ikon add layer mask 
akan muncul tanda mask di sebelah layer na:

baru dah lu pencet tombol D (bwat nge-reset color palet na mnjadi hitam putih)

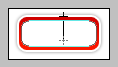
woke, lanjut ke tool gradasi, tarik dah gradasi na pada layer mask tadi.

jadi ke gini dah hasil glassy na:

hmm.... bikin juga satu objek baru lagi untuk button overlay na
![]()
==============================
uhuiiii... naaah skarang kita bikin CSS code na...
pertama bwat doku HTML baru .... namana button.html
antara tag BODY kasi code html bwat button na:
tag code diatas akan menampilkan tombol default pada browser.
![]()
kedua bikin fiel CSS na, nama na style-button.css
kasi code CSS ke gini:
#buttonGw { width:95px; height:45px;
background:url(css-glassy-button.png); border:none; color:#FFFFFF;
size:12px; font-weight:bold; cursor:hand; }
#buttonGwOver { width:95px; height:45px;
background:url(css-glassy-button-over.png); border:none; color:#000000;
size:12px; font-weight:bold; cursor:hand; }
woke tinggal lu link kan style CSS na, kasi code HTML dibawah ini, antara tag head.
terakhir edit HTML code tombol lu.
id="buttonGw" onMouseOver="this.id='buttonGwOver';"
onMouseOut="this.id='buttonGw';" name="Submit" value="Button" />
tes dah, file button.html lu.. hehheeek bijimane...kikikkkkk moga sukses...cobain yak.. :D
Sumber dari situs Ilmu Website dalam kategori photoshop dengan judul CSS Glassy Button





No comments:
Post a Comment