Kali ini kita akan mencoba membuat sebuah teks yang dalamnya berisikan sebuah gambar, sehingga teks terlihat lebih cantik.. he3...
1. Buat file baru
File > New dengan ukuran (Width : 450 px dan Height : 170 px)
2. Buat sebuah teks menggunakan HORIZONTAL TYPE TOOL
Kemudian Atur jenis Fonts dan Ukuran sesuai dengan selera kamu…
Disini saya menggunakan kata Digital dengan font Script MT Bold
Hasilnya:

Atau anda ingin font yang lain? bisa manfaatkan dengan search engine --> Keyword Download Fonts
3. Buka file gambar yang ingin kamu jadikan FILL dalam teks
Caranya: File > Open (pilih gambar) > Open Kamu bisa gunakan gambar apapun yang kamu suka.
disini anda bisa Gunakan Gambar ini sebagai latihan

Klik kanan gambar lalu pilih Save image As...
Atau gunakan gambar lain dengan mencari di searh engine...
Keyword Best Wallpapers
4. Masukkan gambar yang sudah kamu pilih ke dalam layar kerja yang kita kerjakan tadi.
Caranya: Gunakan MOVE TOOL - Klik Kanan + Tahan pada gambar > Tarik > Masukan Kedalam Layar kerja yang kita kerjakan. Atur ukuran gambar sehingga sesuai dengan ukuran Teks yang telah kamu buat

Pindahkan Gambar ke Kanvas Tulisan
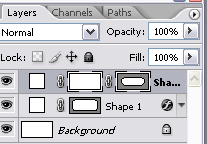
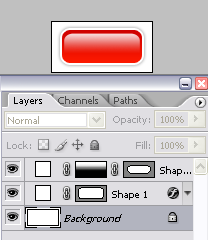
5. Perhatikan pada WINDOW LAYER

Pastikan posisi Layer Gambar berada diatas Layer Teks
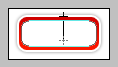
Tekan dan Tahan tombol ALT kemudian arahkan kursor diperbatasan antara Layer gambar dan Layer Teks (ditandai garis biru pada gambar diatas), jika posisi kursor telah pas otomatis kursor akan berubah (lihat simbol yg lingkari merah pada gambar diatas), kemudian kamu tinggal KLIK. Jika langkah kamu benar maka gambar akan masuk kedalam Teks
Hasilnya:

6. Untuk lebih mempercantik kita tambahkan beberapa efek dari Layer Style (Drop Shadow dan Stoke)
Pastikan anda aktif pada layer teks (Klik pada Layer Teks), Klik Menu Layer > Layer Style > Blending Options
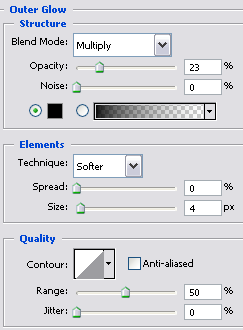
- Pilih DROP SHADOW (atur sesuai dengan selera anda)
Untuk referensi > Distance : 5 , Spread : 28 dan Size : 8
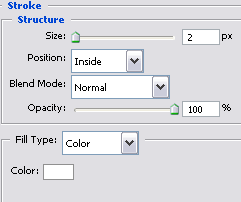
- Pilih STROKE (atur sesuai dengan selera anda)
Untuk referensi > Size : 3 dan Color : Putih
Setelah semua selesai anda akan mendapatkan sebuah teks dengan fill dan paduan efek yang akan membuat terlihat lebih cantik…
Hasilnya:

Digital By Irvan F
Terima Kasih
Selamat Mencoba dan Semoga Bermanfaat..